[TIL No. 16] 피그마(Figma) 클론
Figma 클론을 페어와 함께 진행해보았다. 전날 밤부터 만들자고 했는데 난 블로그 글쓰면서 어떤 기능있는지 살펴보기만 하고 틀은 페어가 다 만들어놨다... 꽤 힘들게.. 이미지를 하나하나 긁어서 정성스럽게 만들었다ㅋㅋㅋㅋ
#1. 소스 다운로드
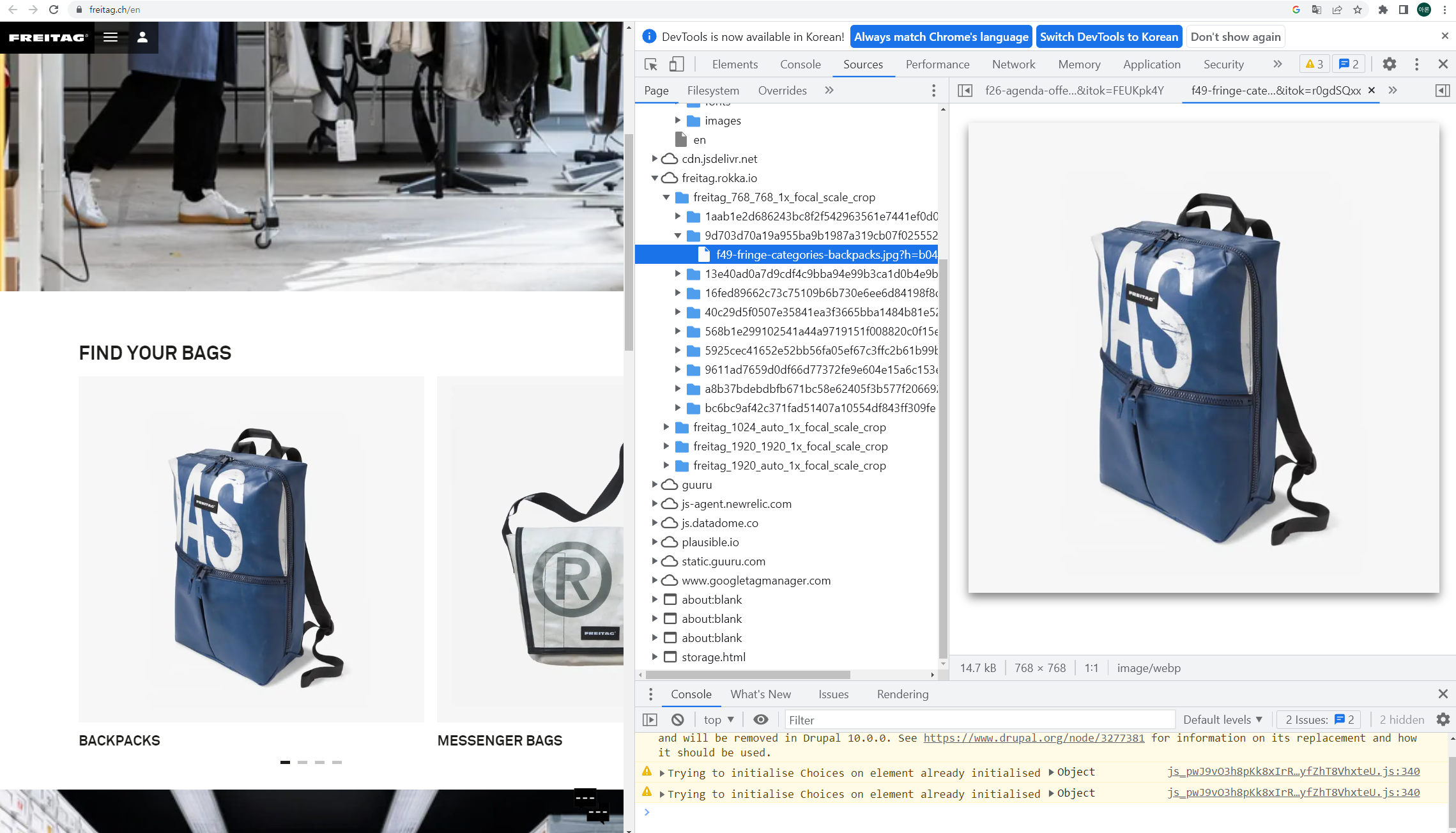
웹페이지 화면을 캡쳐해서 필요한 이미지를 일일히 잘라가며 쓰는 것은 안그래도 피그마로 클론을 만드는 피로도에 엄청난 피로도를 더해줘서 바로 포기하고 싶은 마음이 들 것 같았다. 섹션이 끝날 때도 피그마를 한 번 더 사용해야하기 때문에 재사용성이 높은 방식을 알고싶어서 검색해보다가 크롬 개발자도구를 통해 꽤 많은 이미지를 긁어올 수 있었다.

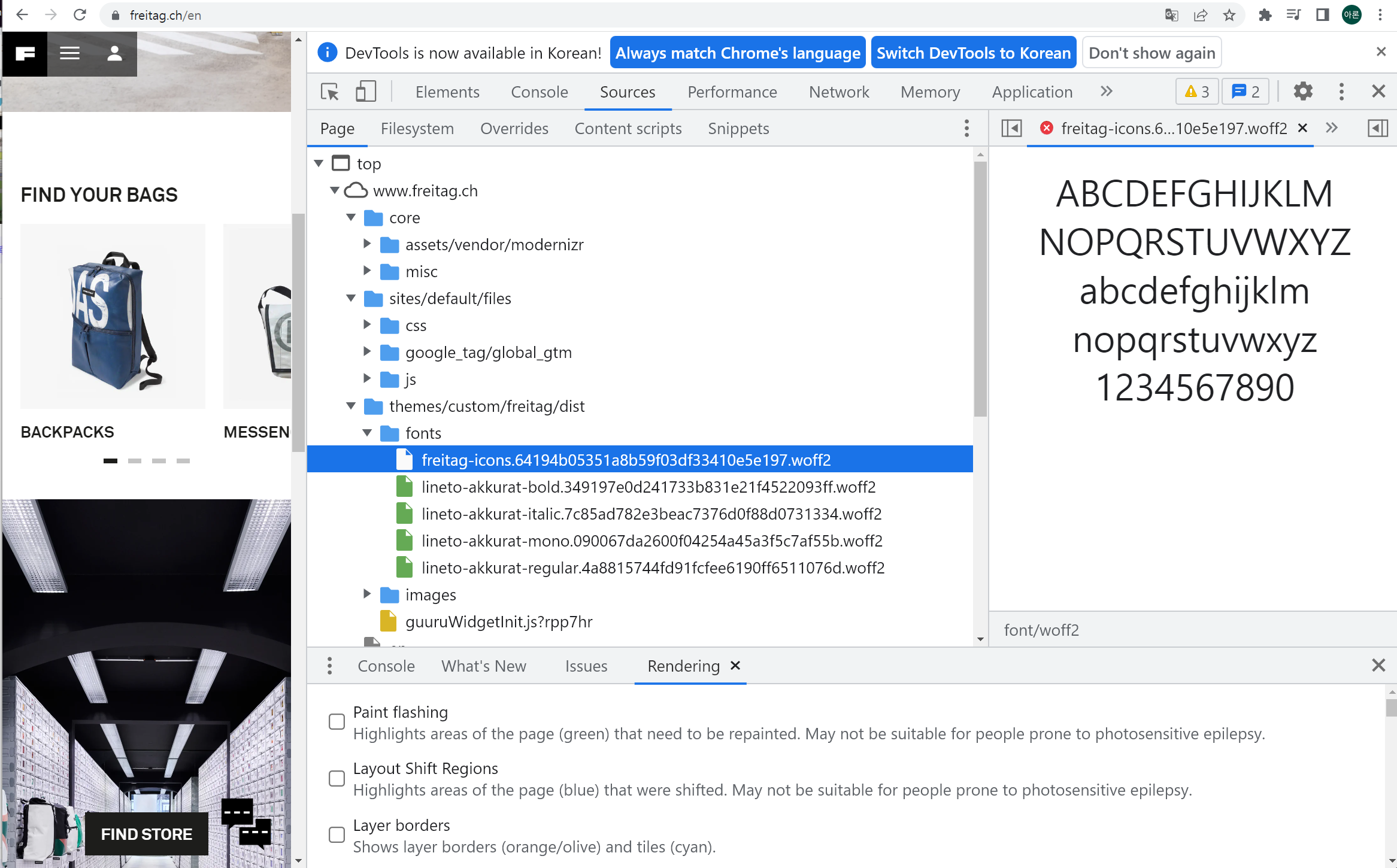
소스를 뒤적거리다보니 텍스트 파일 확장자중 하나인 woff2 형식의 파일도 얻을 수 있었다.

이 파일을 ttf파일로 변환하여 내 컴퓨터에 설치한 뒤, Figma downloads를 이용해 내 컴퓨터에 설치된 폰트를 사용할 수 있도록 해주고 폰트를 바꿔줬다..!!(Google Web font는 설치 안하고 웹폰트 사용방식으로 사용이 가능하다)
#2. 컴포넌트,프레임 생성 및 기능구현(간략하게)
컴포넌트와 프레임을 생성하고 기능을 구현하는 과정이 매우 장황하여.. 간단하게만 살펴보면

페이지는 두 개 이상 만들라고 하였지만..ㅎㅎ 모바일로 여러 페이지를 만든 분들처럼 모바일 사이즈였다면 더 수월했을 것이지만(핑계이긴 하다..ㅎㅎ 웹페이지 사이즈로 페이지를 여러 개 만든 분들도 있었다)
랜딩페이지에 GNB를 만들고 GNB 클릭시 오버레이 되는 기능과 오버레이가 스왑되는 기능, GNB와 Fu-guruu라는 도우미 기능 메뉴가 스크롤링을 해도 고정되도록 만드는 기능, 버튼에 hovering 기능, 상품페이지 가로 스크롤링 기능까지만 구현하였다.
#3. UX분석 및 소감
클론해본 UI분석과 UX분석을 페어와 나름 구두로 정리해보았지만, 피터모빌의 벌집모형에 따른 분석이나 제이콥 닐슨의 10가지 사용성 평가 기준에 따라 하나하나 분석하기에는 부족함이 느껴졌다.
소감과 함께 몇 가지 포인트만 공유하고 투두리스트를 만들 때 더 깊숙히 분석해보고자 한다.
3-1. 컬럼 그리드에 대한 약간의 보충공부
어제 무작정 컬럼을 만들어서 분석했는데, 조금 찾아보니 마진이나 거터를 10단위가 아닌 8로 설정하는 것이 이상적이라는 내용부터 다양한 깨달음을 주는 글을 읽게되어서 이해도가 약간 업그레이드 되었다. 다만.. 마진을 8의 배수인 24로 하니 페이지 스크롤 바 길이와 거의 동일하여 그렇게 적용해보았으나 역시 어려웠다... 제대로 배운 것이 아니기에

컬럼 뿐 아니라 가로 방향(ROW)으로도 적용해보려 했는데 CSS gird 공식문서에 있는 영상을 보니 가로 방향은 꼭 일정한 간격이 아니라 컨텐츠 별로 차지하는 공간에 따라 나눠야 하는 것 같은데..
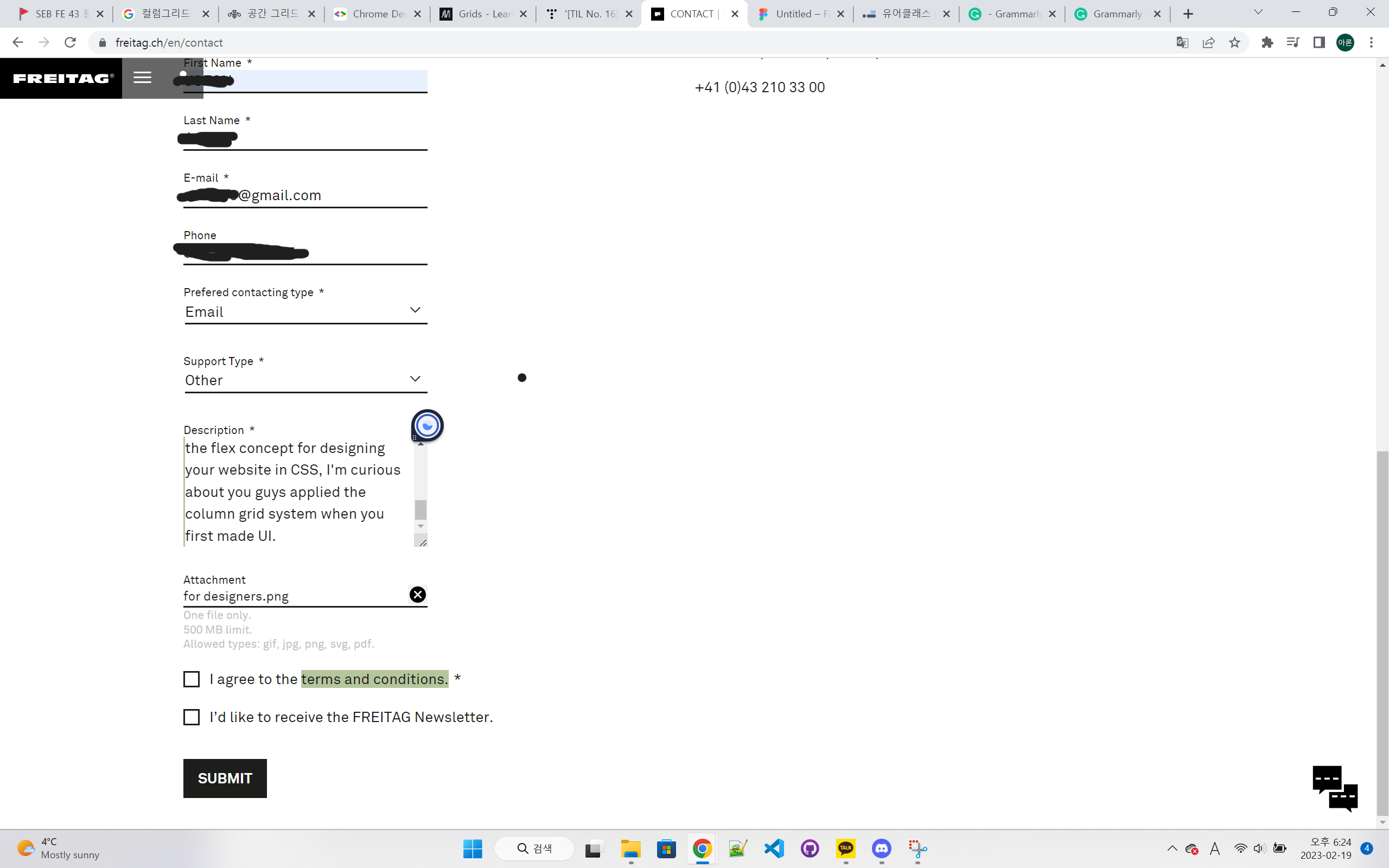
디자이너가 될 것도 아니고 그래도 궁금하니까 만든사람들한테 물어보기로 했다..ㅋㅋㅋㅋㅋ

영어로 메일을 얼마만에 보내는지 기억이 잘 안나는데... (최근에 필기앱에 파일이 다 날아가는 불상사가 있어서 개발자들에게 심한 욕을 할 때 보내긴 했었다...)
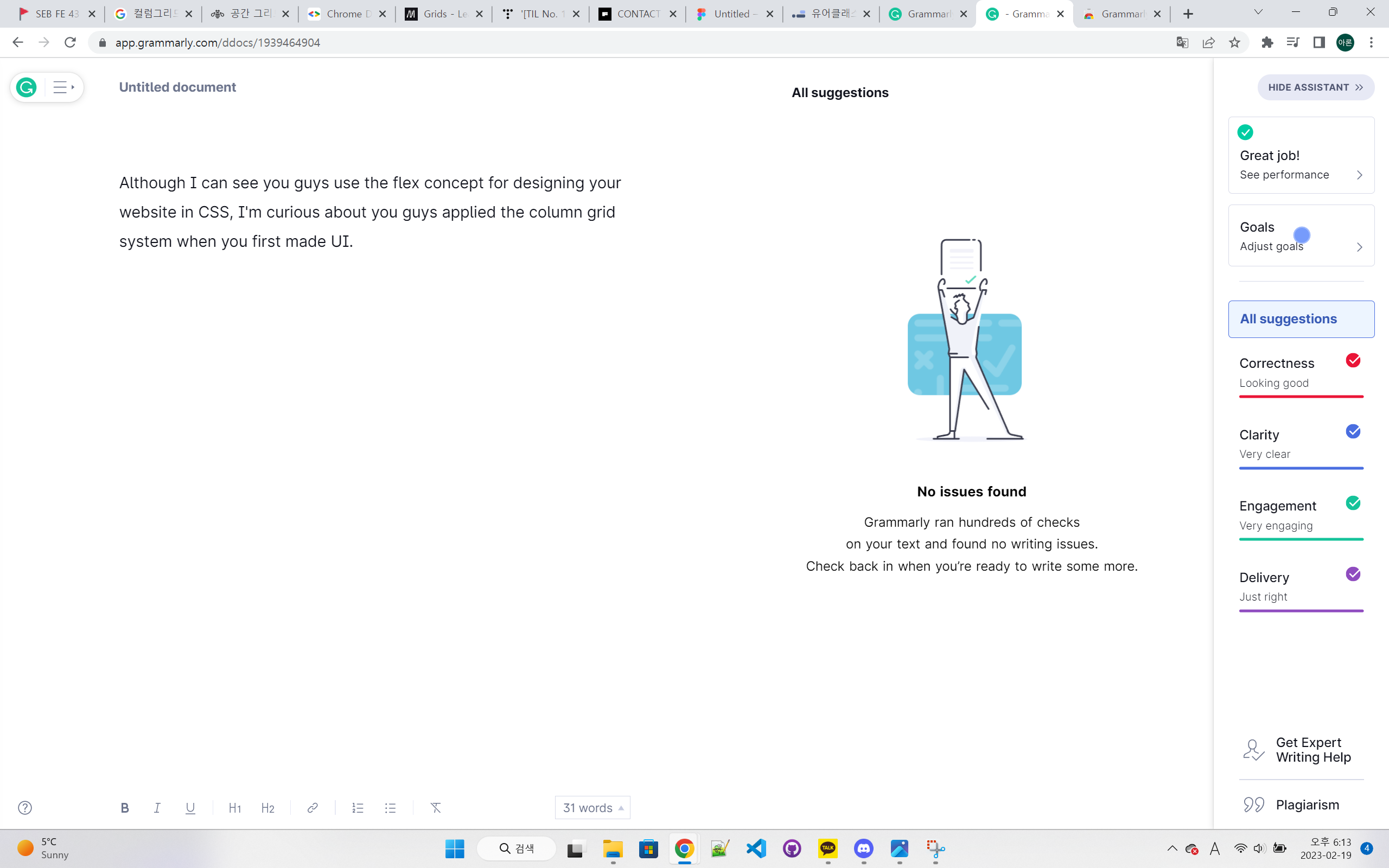
내 허접한 작문실력으로 혼란을 일으키면 안되기 때문에 문법을 교정해주는 서비스를 처음으로 사용해봤다.

여전히 완벽하지는 않다고 하지만 프리미엄서비스가 월 12달러라니.. 너무 비싼 관계로 일단 보내기로하고 보냈다.. 답장이 기대된다..!!(보내고나니 너네 이번에 새로하는 서비스 너무 좋더라 잘 되길 바란다.. 이런 마무리멘트를 써줘야하는데 너무 매너없이 보낸 것 같다.. 내 인성 뭐야 다음엔 꼭.. ㅠㅠ)
3-2. UX에 대한 의문과 해결
FRIETAG은 분명 예쁘고 세상에 단 하나밖에 없는 디자인의 가방(다른 품목들도 있지만 주력상품은 가방이다)을 가질 수 있다는 점과 업사이클링을 통해 환경친화적인 소비를 한다는 점에서 인기를 끌었고 현재도 인기있는 브랜드이다. 그런데, 오랜만에 들어가보니 WE REPAIR라는 낯선 문구와 함께 파는 가방들이 아니라 여성분이 행거를 끌고가는 사진이 메인에 걸려있어서 분명 가방을 사러 오는 사이트인데 왜 이게 가장 먼저 나오지? 라는 의문이 들었다.
여기서 분석을 대충하고 넘어갔다면 불편하게 만들었다고 잘못 적을 뻔 했는데 들어가서 천천히 읽어보니 23년 2월 20일(이제 곧 시작한다!!)부터 시작되는 새로운 서비스에 대한 내용이 적혀있었다. 유니크하고 환경친화적이지만 아이템 하나하나가 비싼게 부담이 확실히 되는 브랜드였다. 그런데 손상된 제품을 고쳐주고 더 예쁘게 만들어준다니... 대대적으로 홍보해야되는 서비스 였던 것이다. (엄청난 AS 서비스잖아..?)
이 서비스가 언제까지 메인에 걸려있을지는 모르겠지만, 새 가방을 구입하는 것보다 기존에 사용해주는 사람들에 대한 A/S 서비스를 기획하고 그것에 대한 가치를 높게 평가하여 메인에 건 것일텐데 그런 점에서보면 새로 가방을 구매하려는 사람에게는 아주 약간의 불편함이 있더라도 의도한 바에 따라 잘 만들어진 UX라고 결론짓게 되었다.
3-3. CSS gird
앞서 살펴본 컬럼그리드는 더 깊숙히 공부하지 않을 것 같지만, Section 1 때 들여다 보았어야할 CSS grid는 조금 더 공부하기로 하였다..😅(가능하다면 flex까지..!!)
3-4. 마무리
이번 Figma는 "굳이 개발자가 이 정도까지 사용할 줄 알아야하나?" 라는 문제때문에 동료들 사이에서 의견이 많이 갈렸지만 개인적으로 의미있는 시간이라고 생각된다.(나름의 재미를 느껴서 더 그런 것일 수도 있다..) 최근에 '오늘도 개발자가 안된다고 말했다'라는 기획자와 디자이너 입장에서 개발자들과 소통할 때 알아야하는 내용에 대한 책을 읽으면서 개발자도 기획과 디자인에 대한 최소한의 이해가 있으면 소통하기 매우 좋다는 생각이 들었고, 이번에 Figma를 사용하는 것이 다소 귀찮았지만 협업할 미래를 생각하며 과제를 일단락지을 수 있었다.
또한, 프로토타입을 혼자서 또는 개발자(개발자 취준생)끼리 소규모 프로젝트를 할 때 간단히 만들어보기에 너무 좋은 것 같아 앞으로도 몇 번 사용할 일이 있을 것 같다.
꽤 재미있었고 남은 일정도 잘 마무리하고 싶다..!! 🪢🪢